Gagner en performance avec Squoosh.app et les styles d'images Drupal
- 22 Avril 2024
- 4 min
- Performances
Les images ont une place importante dans quasiment toutes les pages des sites web d'aujourd'hui. Le poids cumulé de ces dernières peut dépasser les 70% du total de la page.
Que ce soit pour les performances, le SEO ou l'éco-conception il est primordial de réduire le plus possible le poids des pages.
En 5 minutes, on peut gagner jusqu'à 95% du poids d'une image en 2 étapes.

Cet article comme exemple
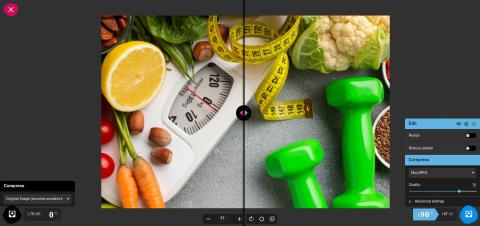
Dans les paragraphes ci-dessous, je prendrai cet article comme exemple avec notamment le média d'entête.
Comme la plus part des zones d'illustrations de ce site, j'ai récupéré une image sur Freepik en la téléchargeant au format 1500*1000px.
Au vu de la charte graphique je sais qu'elle ne dépassera jamais 1500px de large.
L'image pèse 1.8Mo ce qui est énorme. Pour rappel en éco-conception il est important d'essayer d'avoir des pages de 1Mo maximum toutes requêtes confondues. Je dois donc la faire maigrir en essayant de perdre un minimum de qualité.
? Mon ami c'est Squoosh ?
Tout comme YellowLab qui est l'outil que je préfère concernant la mesure de performance d'une page décrit dans l'article État des lieux de la refonte de mon site, voici aujourd'hui l'outil utilisé pour faire faire un régime aux médias images, Squoosh.app.
Nouvel outil open source ❤️ qui permet de rendre les pages web beaucoup plus performantes.
En passant l'image principale de cette page via cet outil et sans modifier sa taille on obtient une réduction de 90% du poids ce qui est extrêmement important. (1.8Mo --> 187 Ko)
Il y a encore la possibilité d'augmenter ce gain en baissant la taille de l'image ou en baissant la qualité de compression mais on est déjà sur un très bon compromis poids/qualité.
Deuxième couche avec Drupal
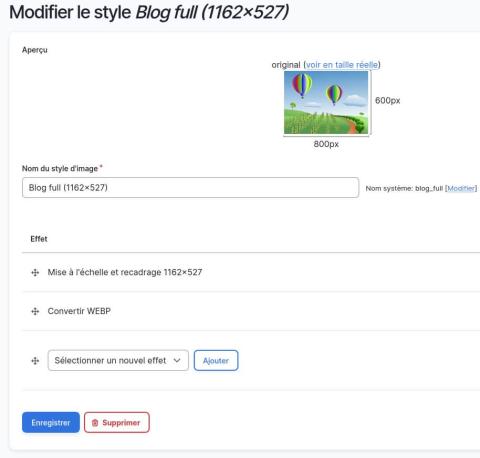
Depuis l'administration de Drupal, il est possible de créer des styles d'images(/admin/config/media/image-styles) afin qu'au moment du rendu, le média contribué subisse automatiquement certaines modifications afin qu'il soit le plus optimisé à l'endroit où il doit s'afficher.
Un même média peut être présent à différents endroits du site et donc sous différents format. Les styles d'images permettent d'avoir autant de version qu'il y a de format. Ceci permet d'améliorer les performances en ayant des images qui font exactement la bonne taille pour un endroit précis.
Dans mon cas j'ai un style d'image qui retaille chaque image à au format "Bannière". Ça permet en cas de chargement d'un fichier trop grand, de le redimensionner afin de respecter le ratio initial et la taille initiale.
De plus j'active systématiquement la conversion vers le format WebP qui est un des formats des nouvelles générations.
Certes il y a une petite réduction de taille et une légère perte en qualité mais pour une simple image d'illustration le résultat obtenu en vaut largement le coup.
Si on a besoin de garder une qualité premium, il est possible d'enlever la conversion Drupal vers le WebP. D'expérience c'est à ce moment que je perds le plus en qualité. Par contre il faut faire la conversion via Squoosh en ajustant les paramètres de qualité et ensuite charger le résultat WebP directement dans Drupal.
Ça ajoute une étape supplémentaire via Squoosh mais au moins on garde la main sur la qualité au moment du changement de format.