Chapitre 2 : État des lieux
- 25 Mars 2024
- 13 min
- Performances
Nouvelle étape importante lors d'un projet de refonte avec un objectif d'éco-conception qui est l'état des lieux du projet actuellement en place.
Principalement d'un point de vue performances mais également SEO et accessibilité. Le but ici est de récupérer des chiffres à l'instant T mesurant plusieurs métriques afin de la comparer une fois la refonte terminée.
Pour obtenir ces chiffres, j'utilise certains outils qui seront présentés plus bas.

Comme chaque outil a son propre algorithme de calcul on se retrouve pour une même mesure avec deux valeurs différentes. C'est pourquoi il faut essayer d'avoir pour chaque point au moins deux programmes différents afin d'en faire une moyenne. Cela permet d'être plus proche de la réalité.
État des lieux (Mars 2024)
Le site actuel ne correspond pas graphiquement à une démarche éco-conçue.
Il y a des carrousels, des animations JavaScript pour faire bouger de magnifiques étoiles en arrière plan, des images assez massives, des effets/transitions, des polices customs...
Lors du maquettage, je recherchais une patte graphique marquante dans un style qui me correspondait.
Cette charte graphique a maintenant 4 années et n'a pas connue d'évolution depuis.
Un site web "beau" n'est pas systématiquement synonyme de complexe, chargé, animé... du moins c'est ce que vais essayer de faire lors de ce projet.
Les résultats des outils présentés ci-dessous concerneront uniquement la page d'accueil dans un soucis de longueur d'article.
Néanmoins, ces programmes seront exécutés sur toutes les pages du site afin de pouvoir faire une comparaison des moyennes de chaque indicateur lors du chapitre final de ce tome.
Commençons par les outils donnant des informations sur les performances générales puis sur le SEO, l’accessibilité et enfin les programmes permettant d'avoir une petite idée de la consommation d'une page.
Certaines mesures seront redondantes car le poids d'une page est directement liée à la performance, qui elle est liée à la fois au SEO et à l'éco-conception.
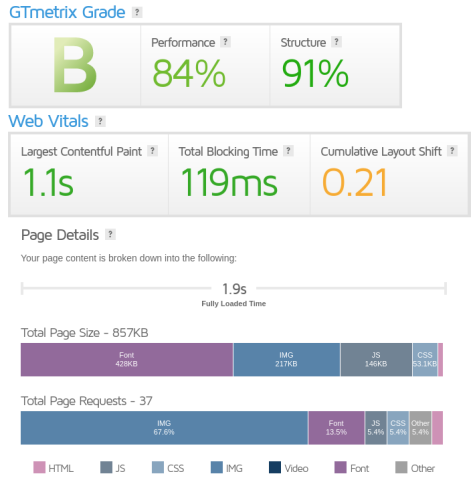
GTmetrix
URL : https://gtmetrix.com/
GTmetrix est un outil ressemblant à Lighthouse de Google qui est accès sur la performance générale d'une page. Assez complet, il propose plusieurs astuces pour améliorer les points qu'il a détecté comme faibles.
Résultats : Agréablement surpris pour le peu de temps que j'ai passé à l'époque à intégrer ce thème. Il reste un peu de marge à aller chercher d'un point de vue performance notamment en travaillant sur le poids de la page.
On remarque très vite que les trois quarts du poids est dû uniquement aux images et polices d'écriture. La marge de manœuvre est donc assez importante.
Objectifs :
- Réduire le poids tout en gardant les mêmes fonctionnalités, voir plus.
- Faire baisser le nombre de requêtes au niveau des images en remplaçant certaines images décoratives par du CSS, Glyphes ...
Lighthouse
URL : https://chromewebstore.google.com/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=fr
Lighthouse est l'outil le plus utilisé par les développeurs/intégrateurs. Il est accessible directement depuis la console de développement de Google Chrome.
Le mieux est de le lancer avec le paramètre "Mobile". Les résultats sont plus sévères notamment à cause de potentiels vitesses de connexions plus faibles et ainsi coller avec la politique de Google qui valorise l'optimisation de la navigation sur mobile.
Certaines mesures étaient déjà présentes dans GTmetrix mais n'ont pas du tout les mêmes valeurs notamment sur les temps de réponses. D'où l'importance d'avoir plusieurs outils mesurant la même chose afin de pouvoir faire des moyennes.
Résultats : Ces données valident le fait que je ne partirai pas de trop loin tout en ayant quand même des axes d'améliorations possibles.
Objectifs :
- Avoir la note maximale dans les rubriques Accessibilité, Bonnes pratiques et SEO
- Corriger tous les diagnostiques rouge si c'est possible dans mon contexte. Cela fera remonter la note de performance.
YellowLabs
URL : https://yellowlab.tools/
C'est sans aucun doute l'outil que je préfère utiliser. Le dashboard, les résultats, les détails et conseils sont précis et très compréhensibles. En plus il est gratuit et open-source, que demander de plus ?
Résultats : C'est plutôt acceptable. Il y a quand même deux points noirs à vite corriger : les rubriques CSS et Webfonts.
Concernant le CSS, beaucoup de remontées concernent les feuilles de styles mm-menu qui est un module Drupal pour avoir un menu responsive. Ça me prouve la nécessité en éco-conception d'éviter un maximum les librairies externes surtout si la fonctionnalité est assez simple à faire.
Concernant les polices d'écriture c'est entièrement de ma faute par méconnaissance à l'époque de ce sujet. Un nouveau monde à apprendre !
Objectifs :
- Diminuer la profondeur des balises HTML (Drupal n'est pas un bon élève sur ce point en utilisant les templates natifs)
- Trouver une solution pour la partie webfonts
- Remplacer les librairies externes comme mm-menu ou carrousel avec du code custom léger qui respectent les recommandations
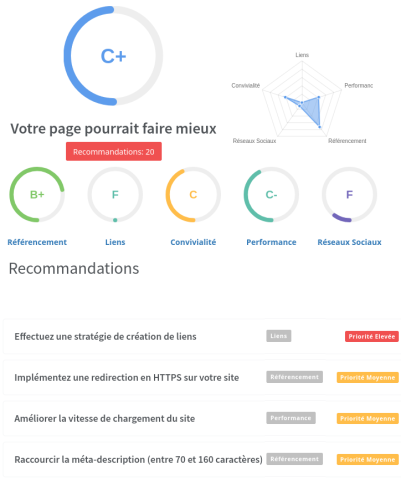
SEOptimer
URL : https://www.seoptimer.com
En terme d'outil SEO d'analyse j'utilise principalement SEOptimer pour au minimum corriger les erreurs flagrantes. Dans le cas de figure de ce projet le SEO n'est pas ultra important une fois les bases installées. Je n'ai pas besoin de pousser très loin le curseur contrairement à un site E-commerce où il faut une attention toute particulières pour optimiser au maximum les conversions.
Attention, cet outil semble ne fonctionner qu'avec les pages d'accueil des sites web. En tout cas dans sa version gratuite.
Résultats : Au vu des retours fait pour SEOptimer, il est évident que je ne pourrais pas avoir les meilleures notes dans l'ensemble des catégories. Pour ça il me faudrait des comptes sur tous les réseaux sociaux ce qui n'est absolument pas dans mon optique, tout comme la partie Google Analytics qui semble importante pour ce genre d'outil.
La note performance va s'améliorer automatiquement avec les recommandations des outils précédents.
Il restera la note référencement où quelques actions concrètes restent à faire.
Objectifs :
- Corriger les remontés concernant le référencement
- Traiter un maximum des priorités faibles en gardant à l'esprit le coût(temps)/bénéfices
- Essayer de mettre en place un plan pour améliorer les backlinks
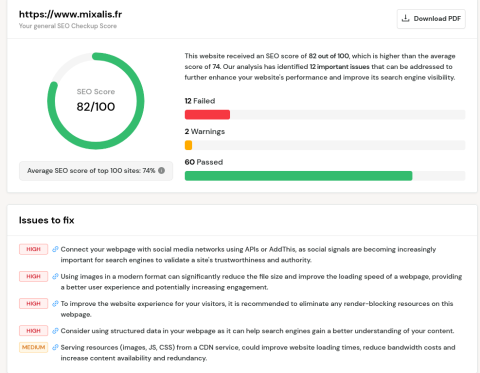
SeoSiteCheckup
URL : https://seositecheckup.com/
Deuxième outil SEO que j'utilise pour valider les recommandations du premier et potentiellement trouver d'autres améliorations.
Résultats : Il affiche les mêmes "soucis" impactant le SEO comme la non présence des réseaux sociaux et la non présence de Google Analytics. Il est cependant légèrement plus loquace que le précédent outil.
Objectifs :
Mêmes objectifs que le programme précédent, corriger les erreurs principales puis regarder les demandes non chronophages
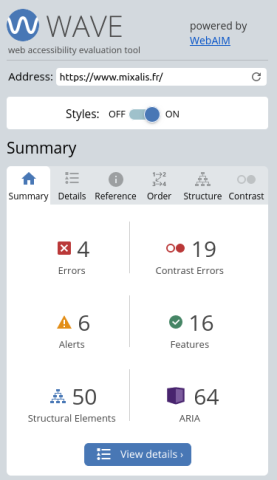
Wave
URL : https://wave.webaim.org/
Première fois que j'utilise cet outil pour faire un tour sur l'accessibilité d'une page. L'utilisation est assez ludique avec une bonne catégorisation des éléments remontés.
Résultats : Il y a quelques corrections à effectuer notamment sur les contrastes. Ce sera pris en compte dès les maquettes de la refonte.
Objectifs :
- Corriger les erreurs
- Repasser sur toutes les images pour ajouter les textes alternatifs manquants
- Faire un menu mobile custom en respectant les règles d'accessibilités
Outils de mesure directement liés à l'éco-conception
Voici la partie qui présente les programmes axés sur l'éco-conception que j'ai réussi à trouver. On retrouve plus ou moins les mêmes mesures de performances et demandes de corrections mais on y découvre l'aspect consommations d'énergies de lors de la génération de la page. Ces chiffres sont à prendre avec de grosses pincettes. En effet, ces outils s'appuient uniquement sur la page web sans prendre en compte l'hébergeur et le matériel informatique utilisé pour la partie serveur. Encore une fois, c'est juste pour pouvoir se situer et avoir un chiffre à comparer avec ceux post refonte.
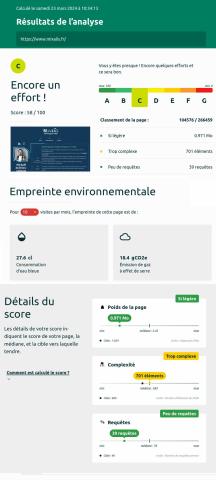
EcoIndex
URL : https://www.ecoindex.fr
Le plus connu sur ce thème est EcoIndex. Le calcul est assez simple et totalement transparent (Fonctionnement). Pour des sites complexes à fort impact cet algorithme est juste une base. Une analyse plus approfondie sera nécessaire pour mieux cibler l'état réel d'un site web sur ce point.
Résultats : Chiffres semblables à ceux des outils axés sur les performances. Le poids et le nombres de requêtes sont plutôt corrects. En revanche le structure HTML est trop complexe d'où la nécessité de reprendre la main sur les templates de Drupal.
Objectifs :
- Simplifier très fortement le HTML au vu de la simplicité de la page
- Concevoir un header et footer ultra léger afin d'avoir le plus de marge de manœuvre et complexité possible sur le contenu principal des pages. Cela permet d'être plus efficace dans les contenus notamment d'un point de vue SEO.
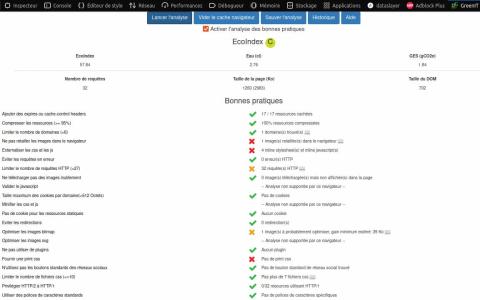
GreenIT
URL :
Différent des autres outils utilisés jusqu'ici, GreenIT est un add-on à installer sur un navigateur. Depuis la console de développement, il permet d'accéder aux résultats de ses calculs sur la page en cours. Très bon programme notamment en phase de développement pour pouvoir lancer régulièrement des tests sans avoir le site en ligne.
Résultats : On retrouve globalement les mêmes chiffres que sur EcoIndex mais avec plus d'informations sur les améliorations possibles.
Objectifs :
- Comparé à EcoIndex, GreenIT préconise au maximum 27 requêtes contre 78 par page. L'objectif est de s'approcher au maximum des 27 requêtes sauf sur certaines pages comme ici où il y a déjà une dizaine de requêtes juste pour les images d'illustration ?
- Nouvelle indication ici, la demande pour avoir une feuille de style en cas d'impression de la page.
Fonctionnalité que je n'ai quasiment jamais vu sur mes projets professionnels car je ne savais pas que l'impression de pages web étaient encore utilisées aujourd'hui hormis pour les sites type recettes de cuisine.
Conclusion
Après avoir fait ce travail sur toutes les pages du site actuel voici la moyenne pour chaque données importantes :
- GTmetrix Performance : 86%
- GTmetrix Temps de chargement : 2.71s
- GTmetrix Poids de page : 962Ko
- GTmetrix Nombres de requêtes : 30.17
- Lighthouse Performance : 72.67%
- YellowLabs Note globale : 86.17%
- Wave Nombres d'erreurs : 4.83
Wave Alertes Aria : 67
- EcoIndex Note : 62.5%
- EcoIndex DOM : 574.33
- EcoIndex Consommation d'eau par requête : 2.625 cl
- EcoIndex CO2 : 1.75 gCO2
Avec ce travail, on a une meilleur vision des points faibles du site ce qui permet d'avoir une plus grande attention de ces éléments lors de la refonte.
Chapitre suivant
Au prochain chapitre, je vais essayer de retranscrire l'une des étapes les plus importante et impactante lors d'un projet web en éco-conception.
Il s'agit de lister les fonctionnalités à garder/créer/supprimer en fonction des critères d'utilités, d'utilisabilités et de performances.
Environ 45% des fonctionnalités demandées ne sont jamais utilisées et 70% ne sont pas essentielles.
Données tirées du guide de l'éco-conception.